Médecins Sans Frontières
Médecins Sans Frontières (MSF) is an international humanitarian organization that provides medical assistance to people affected by conflict, epidemics, natural disasters, or those who lack access to healthcare due to socioeconomic reasons.
The Challenge:
Why is this a problem:
-
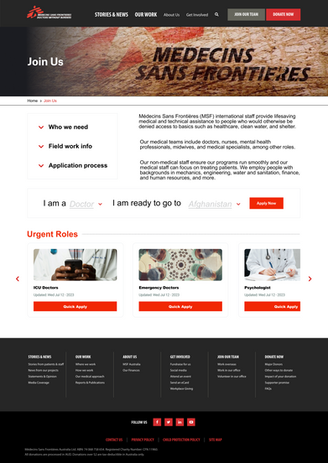
The challenge was redesigning the key elements of the "Join Us" page, "Nurses" section of the MSF Australia/NZ website, user experience flow, and improving user engagement on the existing website.
Solution:
-
Easy access to apply all applicants upfront.
-
Enough visibility for all information.
-
Reduced the number of application forms to save time and provided clear labels to guide applicants through the next steps.
-
Only 10% of applicants were successful in deployment.
-
Insufficient volume of applications received for “urgent needs” profiles listed by MSF.
-
Lack of the quality of applicants that MSF attract to apply to work in the field.
-
Some applicants seem to miss the most important information that is placed on the MSF website. Such as Salary and benefits, safety and Security, Placement duration, Mission country, Situation in the field.
-
Many potential applicants after going thorough filling the application forms, due to its length, dropped.
My responsibilities:
-
Interviewed existing & potential applicants.
-
Task analysis was conducted to understand both pain points and opportunities in Excel spreadsheet.
-
Defined user stories to address the pain points.
-
Customer journey maps created to find out the steps applicants took for refinements.
-
Design and prototype.
Final Design


Research
-
By conducting research, we interviewed 11 people and identified two types of different audiences which categorized by “Medical” & “Non-Medical”.
-
Collated all the user interviews information.
Pain & Gain
-
To ‘give back’.
-
Professional challenge.
-
Timing.
-
Personal safety and security is missing.
-
Long application form.
-
Unaware it was paid work.
-
Unaware non-medical occupations could apply.
-
Not enough information upfront to help the application process.


Based on the Research and done interviewing with users, creating the customer journey map helped to illustrate the stages and steps those users have done thorough their journey toward the MSF website and the process of their applications. And also this map is showing us, users, feeling through their journey.
User Stories
As an Orthopaedist who has been working in a busy environment for many years, to prevent time-consuming tasks, I want to know what sort of obligatory requirements I need to have so that I can determine my plan in advance.
Possible solution
Provide the mandatory requirements upfront on the "join us" page and all specific criteria on the related job title.
As an electrician who has a few years of experience working for an NGO, I want to know after the application being processed, MSF is going to culturally train us based on the mission place, so that I can assume if I am a good fit for the job.
Possible solution
Adding mission country and showing the cultures on video can be helpful for users on the page so that they can view them and understand if they are a good fit for the position.
As an Anaesthetist who has worked in a hospital for several years, I want to know about the exact time of the mission by MSF, so that I can notify my current workplace 12 months before.
Possible solution
Mentioning the time of the placement on the application process on the second level menu and steps.
As an HR manager, I want to know if MSF provides any information about the position if it is paid or not so that I can prepare myself financially ready to apply.
Possible solution
Locating the benefit for the field workers and the other missing info like safety and mission country upfront on "Join us" page
Card Sorting & User Flow
To create a “Join US” second-level menu for the MSF website according to users’ mental model, we did an open card sorting twice. this is the final IA based on the second Iteration.

Yes
No

"HOW MIGHT WE CREATE A BETTER “JOIN US” PAGE WITH FOCUSING ON URGENT NEEDS, WITH ENGAGING STRATEGIES THAT CAN HELP INCREASING THE NUMBER OF QUALIFIED APPLICANTS?"
Wireframes & Iterations (Join Us Page)
-
Initial rapid sketching guided by research findings to produce several designs.
-
The design was chosen to take to the wireframing stage as it included:
-
Enticing images and CTA above the fold
-
Important information on the second level menu arranged in sections to assist users.
-
Videos showing some real stories to help users understand how life is going to be with MSF.
-
In the existing "join Us" page the second level menu had a lot of information inside which was hard for users to look up what they want. I have removed the menu and put all the needed information that was hired directly on-page.
-
In the first design, I removed the second level menu and let users see all information upfront. the page was still long. Users preferred to see the shorter page with the necessary information.
-
In the second iteration, You can see the changes. Although I created the second level menu with the necessary info inside, I made another box for urgent needs and all other roles to be viewed easily by users.
Join Us Page Iteration
1
2
3



Wireframes & Iterations (Nurses Page)
-
The existing "Nurses" page is complicated and has many links inside and it does not contain all specific criteria. I have combined all the hidden links in the actually Nurses page which is very time-consuming.
-
Users were quite happy with the "Nurses" design page however, some of them recommend adding something related to blogs to view more real stories and diaries from the staff and patients.
Nurses Page Iteration
3
1
2




Application Form Review
On the existing website, the application forms were 10 pages which were time-consuming. It caused a drop in many applicants due to its length. However, based on interviewing the users and their frustrations I reduce the number of pages to 4. Users are happier based on the last evaluated testing. And also I show the progress, titled them and showed what the users need to provide for the next step through the forms which wasn't clarified before on the existing forms.
1
2
3
4




Final Result
-
Users were asked to spend 5 seconds looking at the Live MSF site and the proposed design home pages and were then asked to rate (out of 10) how motivated they would be to apply to MSF based on their first impressions of the site.
-
Results indicate that on average, users scored the Live MSF site a 6 and the proposed design an 8. These scores indicate a slight preference toward the proposed design.
-
Based on all the "Five Second Test" findings, 3 users may be more motivated to apply
when looking at the proposed design based
on the sense of more information on offer to. -
Potential candidates and a clear idea of whom MSF is looking for.
.jpg)
Motivation to apply for MSF- Score out of 10